In this article, you will learn how to override and use CSS variable values to easily customize widgets in Lockme.
Overwriting CSS variable values for widgets
Below you will find step-by-step instructions on how to overwrite CSS variable values in Lockme. If you don't feel confident with CSS, it's worth reading the further sections, which offer practical tips and examples.
- To enter variable values, go to the Lockme company panel, then go to edit departments.

- In the "Widget settings" tab, there is a field called "Additional CSS styles", where you can override the values described below.

How do CSS variables work?
Overriding the values of CSS variables in widgets allows you to customize them quickly and intuitively. All variables are in one place, and their values can be changed easily, making personalization much easier.
Each CSS variable has the construct:
--nazwa-zmiennej: wartość;
It is important that variables are overridden inside the .calwidget class, between curly brackets. Each line with a variable must also end with a semicolon. As in the example:
.calwidget {
--widget-color-main: deeppink;
}
Full list of variables
.calwidget {
--hover-color: var(--widget-color-main);
// GENERAL
--widget-color-main: var(--primary);
--widget-color-main-alt: var(--primary_light);
--widget-color-background: var(--background);
--widget-color-background-alt: var(--background_dark);
--widget-color-text: var(--text);
--widget-color-text-on-main: black;
--loading-icon-color: var(--widget-color-main);
--widget-border-radius: var(--radius);
// NAVIGATION
--navigation-color-background: transparent;
--navigation-color-text: var(--widget-color-text);
--navigation-color-icon: var(--navigation-color-text);
--navigation-color-inactive-link: var(--secondary_dark);
--navigation-color-inactive-icon: var(--navigation-color-inactive-icon);
--navigation-color-border: var(--tertiary_light);
--navigation-border-width: 2px;
--navigation-border-radius: 0;
// MESSAGES
--message-custom-color-neutral-background: var(--widget-color-main);
--message-custom-color-neutral-text: var(--widget-color-text-on-main);
--message-custom-color-error-background: var(--red);
--message-custom-color-error-text: white;
--message-custom-color-success-background: var(--form_valid);
--message-custom-color-success-text: white;
// DAYS
--special-offer-mark-color-background: var(--widget-color-main);
--special-offer-mark-color-text: var(--widget-color-text);
--active-day-color-background: var(--widget-color-text);
--active-day-color-text: var(--widget-color-background);
// HOUR SLOT
--slot-color-background: var(--widget-color-background);
--slot-color-text: var(--widget-color-text);
--slot-color-border: var(--slot-color-text);
--slot-color-background-hover: var(--widget-color-main-alt);
--slot-color-border-hover: var(--slot-color-border);
--slot-booked-color-background: transparent;
--slot-booked-color-border: var(--widget-color-text);
--slot-booked-opacity: 0.3;
--slot-border-radius: var(--widget-border-radius);
--slot-border-width: 1px;
// FORMS
--widget-form-section-color-text: var(--widget-color-text);
--widget-form-section-color-label: var(--widget-form-section-color-text);
--widget-form-section-color-icons: var(--widget-form-section-color-label);
--widget-form-color-border: var(--secondary);
--widget-form-color-background: var(--background);
--widget-form-color-label: var(--widget-color-text);
--widget-form-color-placeholder: var(--form-color-placeholder);
--widget-form-focus-color-border: var(--widget-color-text);
--widget-form-focus-color-background: var(--widget-form-color-background);
--widget-form-focus-color-label: var(--widget-color-main);
--widget-form-focus-color-placeholder: var(--form-color-placeholder);
--widget-form-hover-color-border: var(--widget-form-color-border);
--widget-form-hover-color-background: var(--widget-form-color-background);
--widget-form-hover-color-label: var(--widget-form-color-label);
--widget-form-hover-color-placeholder: var(--widget-form-color-placeholder);
--widget-form-border-width: 5px;
--widget-form-border-radius: var(--widget-border-radius);
// SIDE BUTTONS
--side-button-color-background: var(--widget-color-background-alt);
--side-button-color-background-hover: var(--secondary);
--side-button-color-text: var(--widget-color-text);
--side-button-color-inactive-text: var(--secondary_dark);
--side-button-color-inactive-background: var(--widget-color-background-alt);
--side-button-height: 90px;
--side-button-font-size: 2.985984rem;
--side-button-border-radius: var(--widget-border-radius);
// BOTTOM BUTTONS
--widget-button-border-width: 1px;
--widget-button-border-radius: var(--widget-border-radius);
--widget-button-book-color-background: var(--widget-color-main);
--widget-button-book-color-text: var(--widget-color-text-on-main);
--widget-button-book-color-icon: var(--widget-color-text-on-main);
--widget-button-book-color-border: var(--widget-color-main);
--widget-button-book-hover-color-background: var(--widget-color-text-on-main);
--widget-button-book-hover-color-text: var(--widget-color-main);
--widget-button-book-hover-color-icon: var(--widget-color-main);
--widget-button-book-hover-color-border: var(--widget-color-main);
--widget-button-back-color-background: var(--widget-color-background);
--widget-button-back-color-text: var(--widget-color-text);
--widget-button-back-color-icon: var(--widget-button-secondary-color-text);
--widget-button-back-color-border: var(--secondary);
--widget-button-back-hover-color-background: var(--widget-color-background-alt);
--widget-button-back-hover-color-text: var(--widget-button-back-color-text);
--widget-button-back-hover-color-icon: var(--widget-button-back-color-icon);
--widget-button-back-hover-color-border: var(--widget-button-back-color-border);
}
Examples of use
Below are practical examples of using CSS variables in widgets:
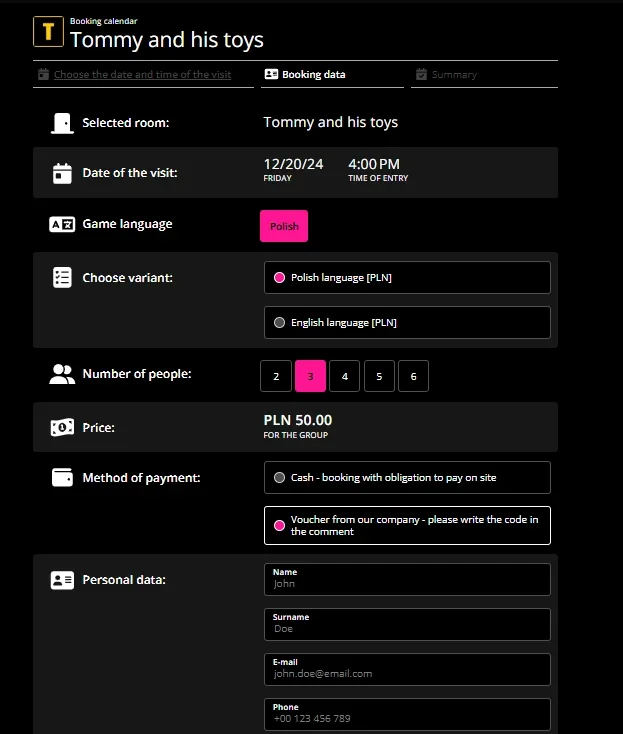
Changing accent color
.calwidget {
--widget-color-main: deeppink;
}

Change text color
.calwidget {
--widget-color-text: deeppink;
}

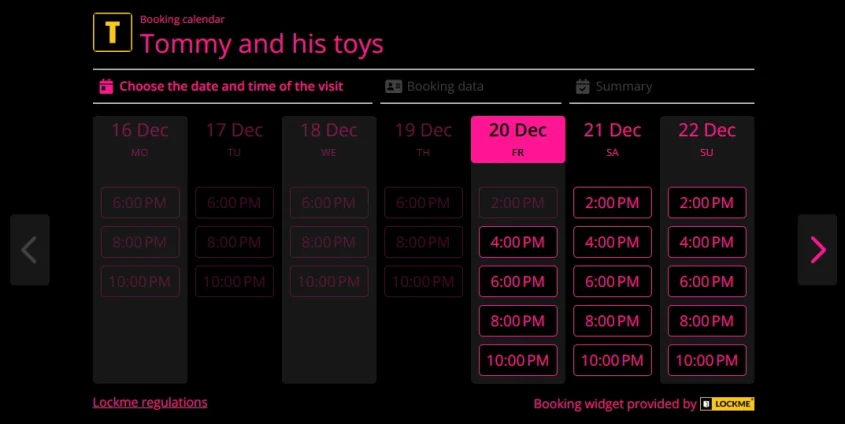
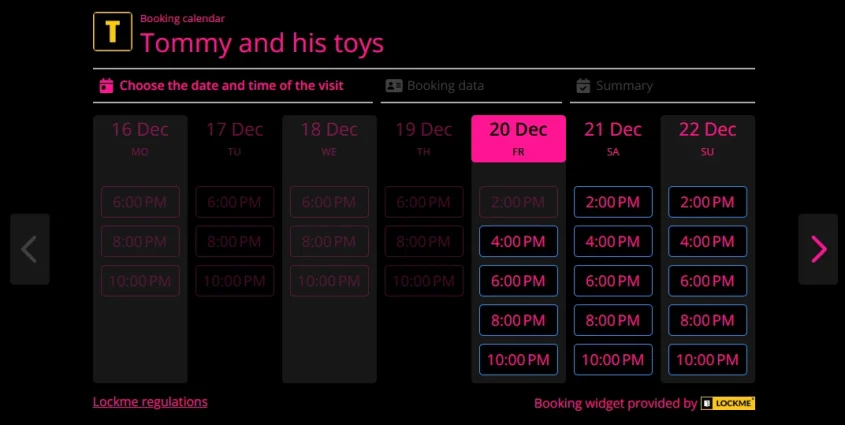
Customizing slot frames
.calwidget {
--widget-color-text: deeppink;
--slot-color-border: dodgerblue;
}

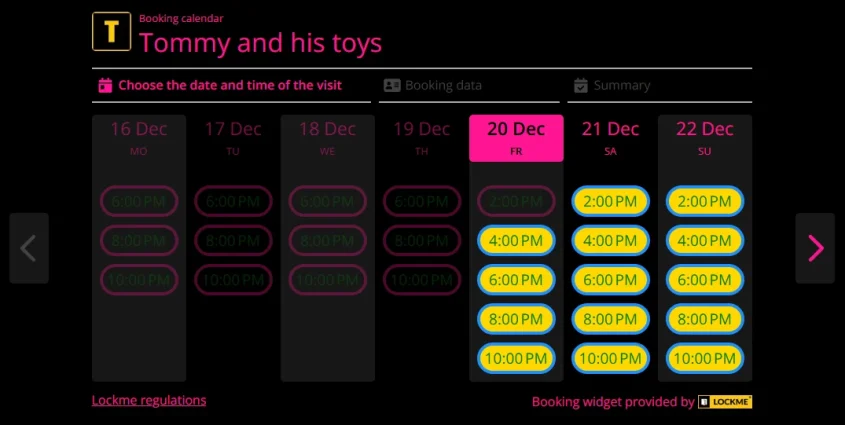
Create unique styling
.calwidget {
--widget-color-text: deeppink;
--slot-color-border: dodgerblue;
--slot-color-background: gold;
--slot-color-text: green;
--slot-border-radius: 20px;
--slot-border-width: 4px;
}

Important notes
Variables are mainly used to modify colors and dimensions. Advanced changes may require the use of more complex CSS selectors. Variables were created to simplify the styling process and minimize the need to write complex code.
Need help?
Write to [email protected].