W tym artykule dowiesz się, jak nadpisywać i wykorzystać wartości zmiennych CSS do łatwej personalizacji widgetów w systemie Lockme.
Nadpisywanie wartości zmiennych CSS dla widgetów
Poniżej znajdziesz instrukcje krok po kroku, jak nadpisywać wartości zmiennych CSS w systemie Lockme. Jeśli nie czujesz się pewnie w CSS, warto przeczytać dalsze sekcje, które oferują praktyczne wskazówki i przykłady.
- Aby wprowadzić wartości zmiennych, należy wejść w panel firmowy Lockme, a następnie przejść do edycji oddziałów.

- W zakładce "Ustawienia widgeta" znajduje się pole "Dodatkowe style CSS", w którym można nadpisać wartości opisane poniżej.

Jak działają zmienne CSS?
Nadpisywanie wartości zmiennych CSS w widgetach umożliwia ich szybkie i intuicyjne dostosowywanie. Wszystkie zmienne znajdują się w jednym miejscu, a ich wartości można zmieniać w prosty sposób, co znacznie ułatwia personalizację.
Każda zmienna CSS ma konstrukcję:
--nazwa-zmiennej: wartość;
Ważne jest, żeby zmienne były nadpisywane wewnątrz klasy .calwidget, pomiędzy nawiasami klamrowymi. Każda linijka ze zmienną musi też kończyć się średnikiem. Jak w przykładzie:
.calwidget {
--widget-color-main: deeppink;
}
Pełna lista zmiennych
.calwidget {
--hover-color: var(--widget-color-main);
// GENERAL
--widget-color-main: var(--primary);
--widget-color-main-alt: var(--primary_light);
--widget-color-background: var(--background);
--widget-color-background-alt: var(--background_dark);
--widget-color-text: var(--text);
--widget-color-text-on-main: black;
--loading-icon-color: var(--widget-color-main);
--widget-border-radius: var(--radius);
// NAVIGATION
--navigation-color-background: transparent;
--navigation-color-text: var(--widget-color-text);
--navigation-color-icon: --navigation-color-text;
--navigation-color-inactive-link: var(--secondary_dark);
--navigation-color-inactive-icon: var(--navigation-color-inactive-icon);
--navigation-color-border: var(--tertiary_light);
--navigation-border-width: 2px;
--navigation-border-radius: 0;
// MESSAGES
--message-custom-color-neutral-background: var(--widget-color-main);
--message-custom-color-neutral-text: var(--widget-color-text-on-main);
--message-custom-color-error-background: var(--red);
--message-custom-color-error-text: white;
--message-custom-color-success-background: var(--form_valid);
--message-custom-color-success-text: white;
// DAYS
--special-offer-mark-color-background: var(--widget-color-main);
--special-offer-mark-color-text: var(--widget-color-text);
--active-day-color-background: var(--widget-color-text);
--active-day-color-text: var(--widget-color-background);
// HOUR SLOT
--slot-color-background: var(--widget-color-background);
--slot-color-text: var(--widget-color-text);
--slot-color-border: var(--slot-color-text);
--slot-color-background-hover: var(--widget-color-main-alt);
--slot-color-border-hover: var(--slot-color-border);
--slot-booked-color-background: transparent;
--slot-booked-color-border: var(--widget-color-text);
--slot-booked-opacity: 0.3;
--slot-border-radius: var(--widget-border-radius);
--slot-border-width: 1px;
// FORMS
--widget-form-section-color-text: var(--widget-color-text);
--widget-form-section-color-label: var(--widget-form-section-color-text);
--widget-form-section-color-icons: var(--widget-form-section-color-label);
--widget-form-color-border: var(--secondary);
--widget-form-color-background: var(--background);
--widget-form-color-label: var(--widget-color-text);
--widget-form-color-placeholder: var(--form-color-placeholder);
--widget-form-focus-color-border: var(--widget-color-text);
--widget-form-focus-color-background: var(--widget-form-color-background);
--widget-form-focus-color-label: var(--widget-color-main);
--widget-form-focus-color-placeholder: var(--form-color-placeholder);
--widget-form-hover-color-border: var(--widget-form-color-border);
--widget-form-hover-color-background: var(--widget-form-color-background);
--widget-form-hover-color-label: var(--widget-form-color-label);
--widget-form-hover-color-placeholder: var(--widget-form-color-placeholder);
--widget-form-border-width: 5px;
--widget-form-border-radius: var(--widget-border-radius);
// SIDE BUTTONS
--side-button-color-background: var(--widget-color-background-alt);
--side-button-color-background-hover: var(--secondary);
--side-button-color-text: var(--widget-color-text);
--side-button-color-inactive-text: var(--secondary_dark);
--side-button-color-inactive-background: var(--widget-color-background-alt);
--side-button-height: 90px;
--side-button-font-size: 2.985984rem;
--side-button-border-radius: var(--widget-border-radius);
// BOTTOM BUTTONS
--widget-button-border-width: 1px;
--widget-button-border-radius: var(--widget-border-radius);
--widget-button-book-color-background: var(--widget-color-main);
--widget-button-book-color-text: var(--widget-color-text-on-main);
--widget-button-book-color-icon: var(--widget-color-text-on-main);
--widget-button-book-color-border: var(--widget-color-main);
--widget-button-book-hover-color-background: var(--widget-color-text-on-main);
--widget-button-book-hover-color-text: var(--widget-color-main);
--widget-button-book-hover-color-icon: var(--widget-color-main);
--widget-button-book-hover-color-border: var(--widget-color-main);
--widget-button-back-color-background: var(--widget-color-background);
--widget-button-back-color-text: var(--widget-color-text);
--widget-button-back-color-icon: var(--widget-button-secondary-color-text);
--widget-button-back-color-border: var(--secondary);
--widget-button-back-hover-color-background: var(--widget-color-background-alt);
--widget-button-back-hover-color-text: var(--widget-button-back-color-text);
--widget-button-back-hover-color-icon: var(--widget-button-back-color-icon);
--widget-button-back-hover-color-border: var(--widget-button-back-color-border);
}
Przykłady użycia
Poniżej znajdują się praktyczne przykłady zastosowania zmiennych CSS w widgetach:
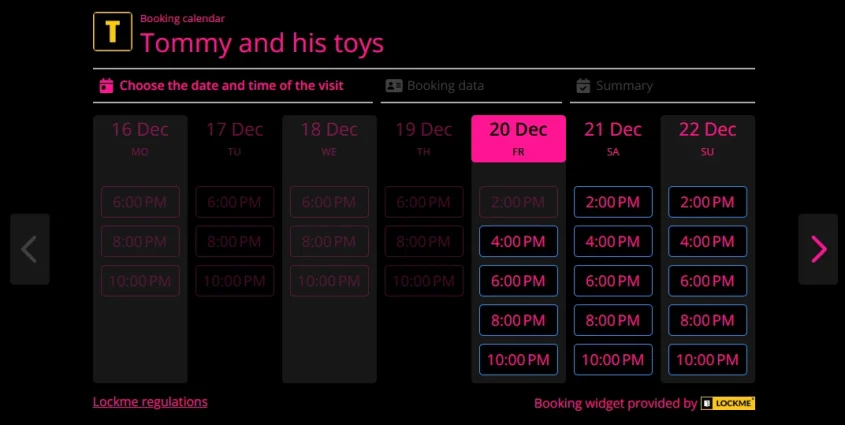
Zmiana koloru akcentów
.calwidget {
--widget-color-main: deeppink;
}

Zmiana koloru tekstów
.calwidget {
--widget-color-text: deeppink;
}

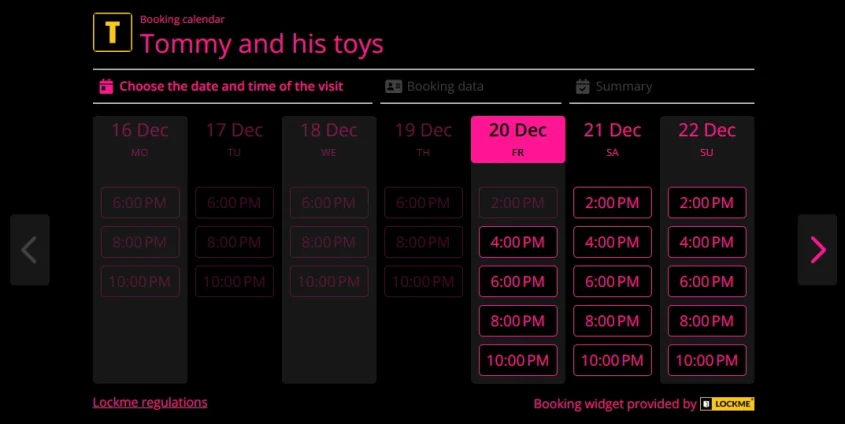
Dostosowanie ramek slotów
.calwidget {
--widget-color-text: deeppink;
--slot-color-border: dodgerblue;
}

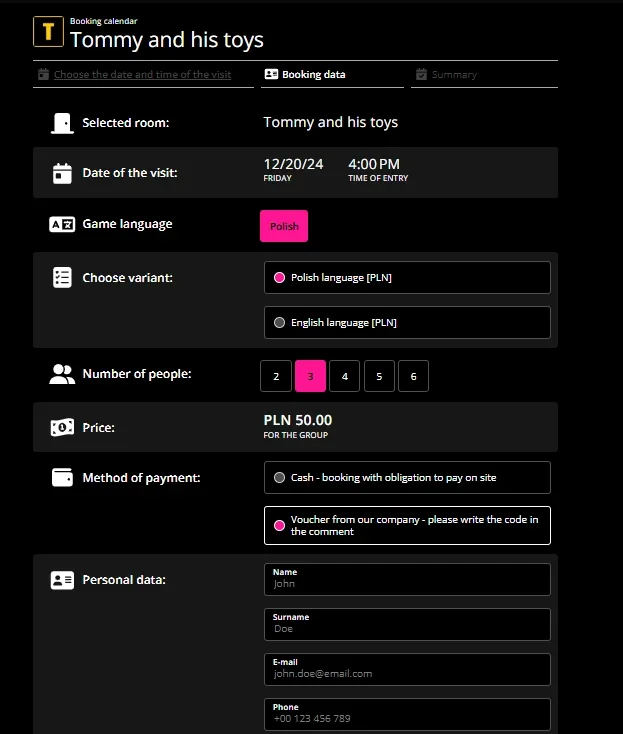
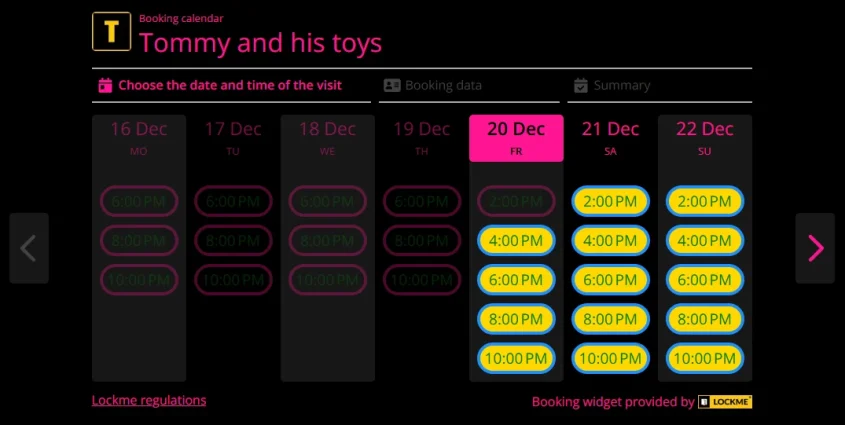
Tworzenie unikalnych stylizacji
.calwidget {
--widget-color-text: deeppink;
--slot-color-border: dodgerblue;
--slot-color-background: gold;
--slot-color-text: green;
--slot-border-radius: 20px;
--slot-border-width: 4px;
}

Ważne uwagi
Zmienne są głównie używane do modyfikacji kolorów i wymiarów. Zaawansowane zmiany mogą wymagać użycia bardziej złożonych selektorów CSS. Zmienne zostały stworzone, aby uprościć proces stylowania i zminimalizować konieczność pisania skomplikowanego kodu.
Potrzebujesz pomocy?
Napisz na [email protected].