The following article will introduce you to the concept of webhooks and provide practical tips on how to use them for effective integration with Lockme.
What is a Webhook?
A webhook is a URL to which event information is sent. In the case of Lockme, these are booking events (adding, editing and deleting bookings). Detailed information about webhooks can be found in the following sources:
How to create a webhook integration?
The integration configuration has been placed in the Reservations tab, available in the company profile.
- Log in to the company profile.
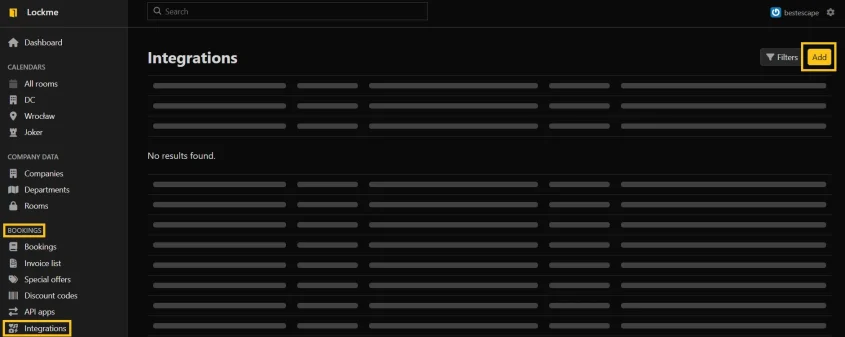
- Then go to the "Integrations" tab and add a new integration.

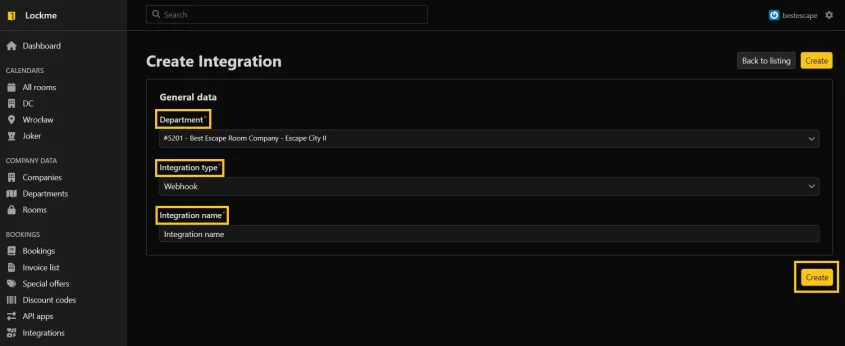
- Select the department to which the integration is to be assigned.
- Select a Webhook type integration from the available options.
- Define a custom name for this integration.
- Create the integration and move on.

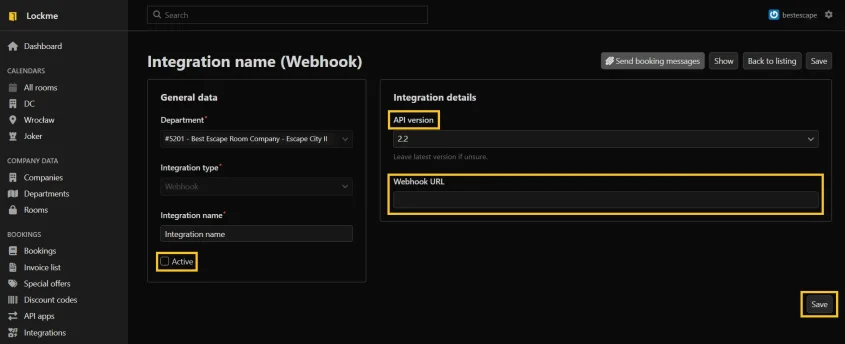
- Change the status of the integration to active (IMPORTANT: You cannot delete the integration, but you can activate or deactivate it).
- Decide on a specific API version. If in doubt, choose the latest version.
- Enter the Webhook URL and confirm the changes.

In what format are Lockme events sent?
Lockme events are sent as a POST request to the address defined for the webhook. The body of the request is empty, and the headers include:
- User-Agent with the value LockMe/1.0
- X-MessageId containing the message identifier.
How to read the message details?
Retrieve the message details using our API by sending a request GET /message/{messageid}, where messageid is the message ID from the headers. After handling the event on your side, you should mark the message as read by sending a request POST /message/{messageid}. Otherwise, the message of the same event will be repeated for 24 hours in increasing intervals.
What is worth remembering?
- Always read the API documentation carefully for details about the expected data format and other requirements.
- Be prepared for potential errors, such as network connection problems, incorrect data format or authorization errors.
- Regularly monitor the performance of webhooks to detect potential problems and ensure the reliability of the integration.
Not all clear?
Contact us: [email protected].